
A Journey from Space to Sea Divi Parallax Demo Tutorial
I really bit it off when I volunteered to create a tutorial on how Nick Roach created his Divi layout “A JOURNEY FROM SPACE TO SEA”. What I thought would be a fun hour or so in Camtasia Studio ended up being much more. I’m not complaining, it was an educational experience for me. Discovering more than one way to achieve the same result was interesting. Finding out how versatile the Advanced Settings and Custom Padding available in Row and Module settings are was an eye opener.
Imitation is the sincerest form of flattery.
Thank you YouTube for adding 2X video speed capability. Viewers of the video that follows may want to use that feature. The video goes through the Sections, Rows and Modules and their settings as required to achieve the imitation of Nick’s original Divi layout. I am also including a downloadable zip file containing the assets used in creating this Divi layout imitation; including the layout itself you one want to add it in and take a big shortcut to creating their own parallax scrolling demo. Following the video are section by section (12 total) breakdowns of settings specific the how a particular section was constructed.
Note
While some settings are absolute, many are not. I encourage you to explore on your own.
The Original
Divi Layout by Nick Roach | Sep 24, 2015
Flash Buddy's Version
by Nick Roach | Sep 24, 2015
Visual Instructions
Section, Row and Module settings for each of the twelve sections. All settings are default unless noted in the instructions. When I leave out “Advanced Design Settings” and or “Custom CSS”, it means all those settings are default; no changes are made.
Section Type: Standard Section
General Settings: Background Image = stars.jpg, Parallax = Yes/True Parallax, Custom Padding: Top=0, Bottom=0
Row 1: 1 Column
General Settings: Make Row Full Width=On, Use Custom Gutter Width=Yes, Gutter Width =1, Custom Padding: Top=0 Bottom=0
Advanced Design Settings: Column Padding: Top=0 Bottom=0
Module: Image=Gradient-Black-Down-to-Transparent.png
General Settings: Animation=No Animation, Remove Space Below The Image=Yes, Image Alignment=Center
Advanced Design Settings: Force Fullwidth=Yes
Row 2: 1 Column
General Settings: Make Row Full Width=On, Custom Padding: Top=0, Bottom=0
Module: Image (earth.png)
General Settings: Animation=No Animation, Image Alignment=Center
Row 3: 1 Column
General Settings: Make Row Full Width=On, Use Custom Gutter Width=Yes, Gutter Width =1, Custom Padding: Top=0 Bottom=0
Advanced Design Settings: Column Padding: Top=0 Bottom=0
Module: Image=Gradient-Black-up-to-Transparent.png
General Settings: Animation=No Animation, Remove Space Below The Image=Yes, Image Alignment=Center
Advanced Design Settings: Force Fullwidth=Yes
Notes: I’ve added two rows that were not in Nick’s original. One above and one below the earth image, each containing an image module to hold the black gradient png I created to give this section a seamless transition between its adjacent sections.
Section Type: Standard Section
General Settings: Background Color=#000000, Custom Padding: Top=0, Bottom=0
Row 1: 3 Columns (1/3’s)
Module: Text (Text Color=Light, Text Orientation=Justified
Module: Text (Text Color=Light, Text Orientation=Justified
Module: Text (Text Color=Light, Text Orientation=Justified
Notes: Plain vanilla, nothing going on here.
Section Type: Standard Section
General Settings: Background Image=burst4.jpg, Parallax = Yes/True Parallax, Custom Padding: Top=0, Bottom=0
Row 1: 1 Column
General Settings: Make Row Full Width=On, Use Custom Gutter Width=Yes, Gutter Width =1, Custom Padding: Top=0 Bottom=0
Advanced Design Settings: Column Padding: Top=0 Bottom=0
Module: Image=color-gradient-black3.png
General Settings: Animation=No Animation, Remove Space Below The Image=Yes, Image Alignment=Center
Advanced Design Settings: Force Fullwidth=Yes
Module: Image=shuttle.png
General Settings: Animation=No Animation, Image Alignment=Center
Advanced Design Settings: Force Fullwidth=Yes
Notes:
Section Type: Standard
General Settings: Use Parallax Effect=Yes, Parallax Method=True Parallax, Custom Padding Top=0
Custom CSS: Main Element = color: white;
Row: 1 column
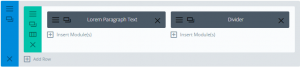
Module 1: Image (surface.png)
General Settings: Animation=No Animation, Image Alignment=Center
Advanced Design Settings: Force Fullwidth=On, Custom Margin – Top=0, Bottom=0
Module 2: Divider
General Settings: Height=200
Module 3: Image (color-gradient-navy2.png)
General Settings: Animation=No Animation, Remove Space Below Image=Yes, Image Alignment=Center
Advanced Design Settings: Force Fullwidth=On, Custom Margin – Top=0, Bottom=0
Section Type: Standard Section
General Settings: Background Image=jellyfish-bg.jpg, Background Color=#06183a, Parallax = Yes/True Parallax, Custom Padding: Top=0, Bottom=0
Row 1: 1 Column
General Settings: Make Row Full Width=On, Use Custom Gutter Width=Yes, Gutter Width =1, Custom Padding: Top=0 Bottom=0
Advanced Design Settings: Column Padding: Top=0 Bottom=0
Module 1: Image=color-gradient-color-gradient-navy.png
General Settings: Animation=No Animation, Remove Space Below The Image=Yes, Image Alignment=Center
Advanced Design Settings: Force Fullwidth=Yes
Module 2: Image=jellyfish.png
General Settings: Animation=No Animation, Image Alignment=Center
Advanced Design Settings: Force Fullwidth=Yes
Module 3: Image=color-gradient-navy2.png
General Settings: Animation=No Animation, Image Alignment=Center
Advanced Design Settings: Force Fullwidth=Yes
Notes: Standard parallax sections as previously used in sections 4 & 6
Available Assets
Images used by Nick Roach
…as well as screenshots of the eleven sections I’ve created in reproducing this Divi layout are available in a zip file. Also included is the .jason file – you can do the big cheat and simply import the layout into a new page or post. (3MB)

Stay abreast of new and or updated items by opting in to my very occasional email newsletter. I swear by all that is right and holy your email address will never be shared, sold, traded or otherwise abused.
[wysija_form id=”1″]